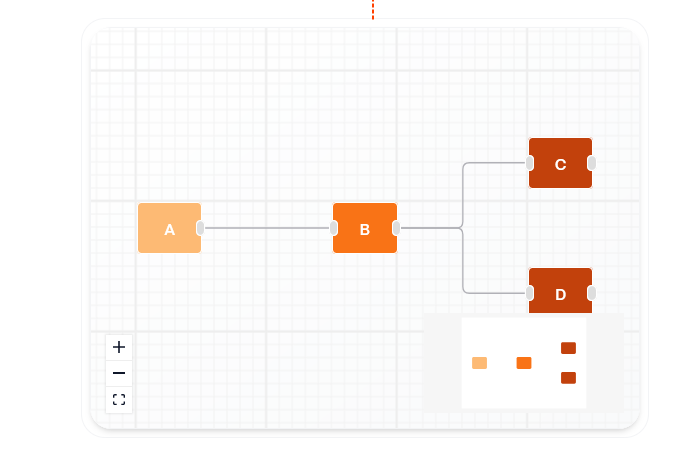
draw.io というサービスをご存じでしょうか。例えば、次のようにコンポーネントを配置して線でつないで関係性を表現できるダイアグラムの描画サービスです。

パパっと図が描けるので、開発メンバーにサーバ構成などを説明する時に便利です。
とあるプロジェクトで、draw.io みたいにユーザ操作でコンポーネントを配置して構造を保存したいということになり、いくつか触ってテストしてみました。
ChatGPTに聞いてみる
「インタラクティブなワークフローやノードエディターの構築に向いているjsライブラリを教えて。」

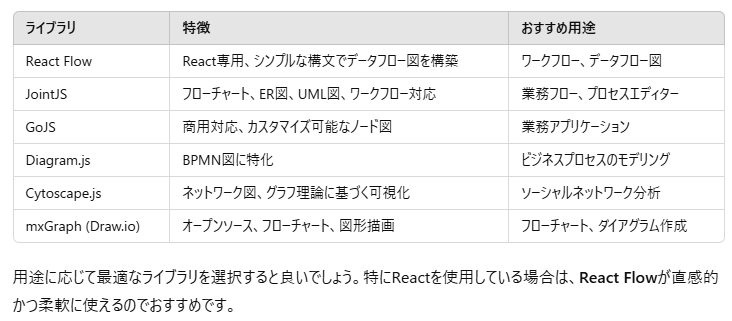
それぞれのライブラリを簡単に調査する
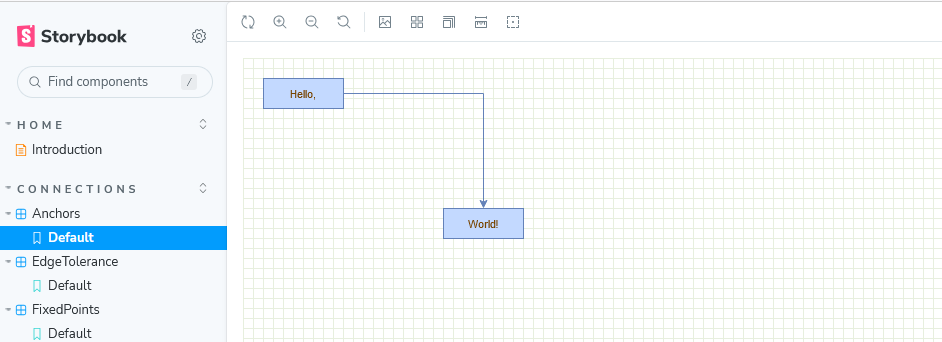
Draw.io のベースになってるライブラリは現在は maxGraph というものになっているそう。これはApache 2.0 License なので無料で使えます。デモページ: https://maxgraph.github.io/maxGraph/demo/?path=/story/connections-anchors–default&globals=backgrounds.grid:!false

GoJS は利用するためにはライセンス購入が必須で $7,000 ~(日本円で100万円程度)がかかり、採用を見送りました。
JointJSは無料版と有料版のJointJS+ があります。無料版でも「いろいろできるじゃん!」と触っていたのですが、使いたいなと思った機能が有料版だったりしました。有料版は1デベロッパー当たり$3,000 (日本円で45万円程度)が必要で採用を見送りました。
最後に React Flow ですがこれが素晴らしい!!MITライセンスなので無料で利用できるうえ、美しく操作感も良いです。
React Flow: https://reactflow.dev/

Svelte Flowを採用
React Flow はとても好印象だったのですが、姉妹プロジェクトで Svelte Flow というものがあります。ReactもSvelteもどちらも初心者だったので、少し両者を比較したのですが、Svelteの方が評判が良さそうでした。実際に触ってみて体験が良かったのでSvelteを使うことにしました。

Svelte Flow は後発のプロジェクトということもありReact Flowに比べて採用がずっと少ないですが、これからSvelte Flow が増えるはず!と信じています。
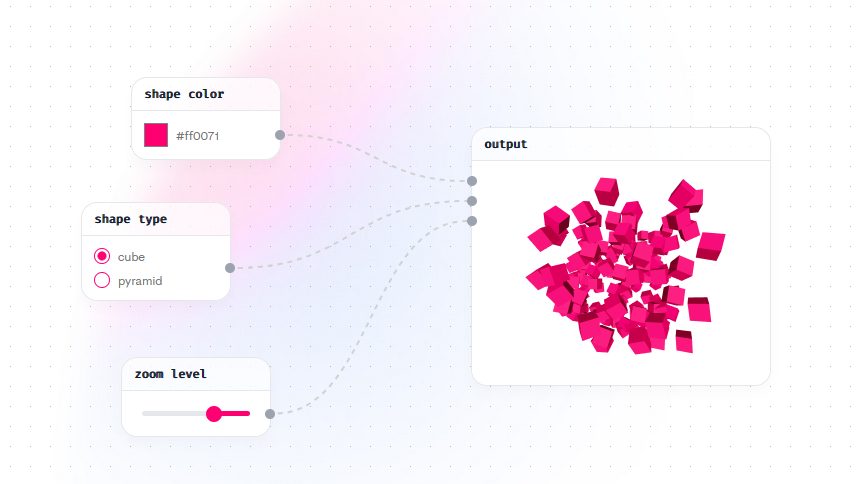
Stripe はドキュメントでReact Flowを使っているそう
ユーザにインタラクティブな操作を提供する為だけではなく、「美しくメンテナンスが楽な図」という目的で利用することもできます。
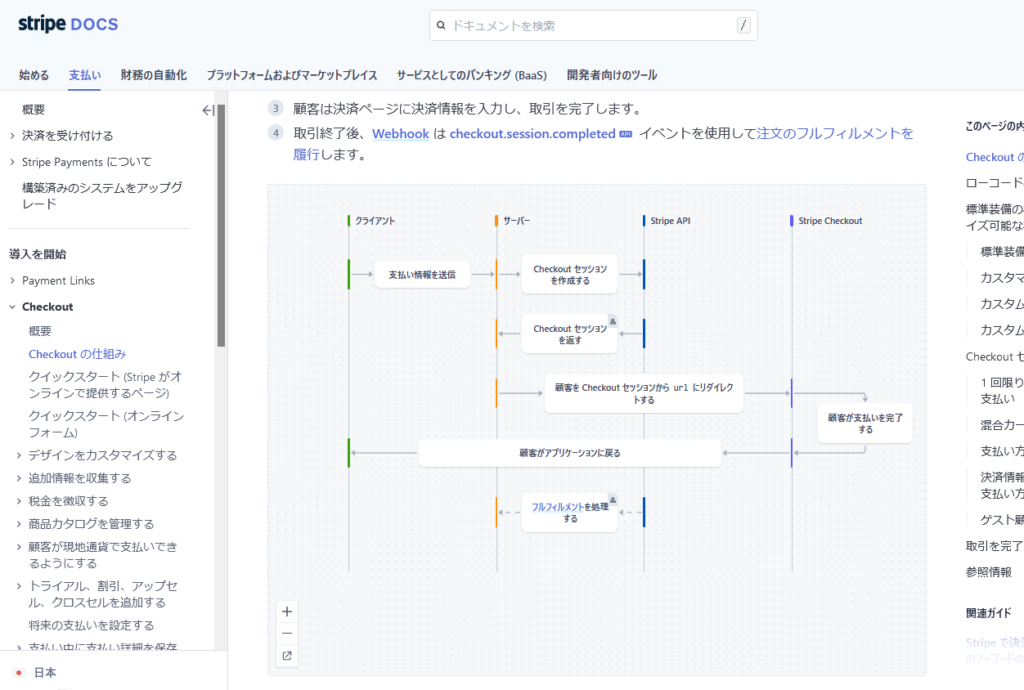
例えば、Stripeは次の図のようにドキュメントページで React Flow を利用しています。

多言語でダイアグラムを表示したい場合は、画像よりこういったライブラリの方が都合よさそうですね。
これからは、ドキュメントを作るときにダイアグラムのライブラリを使うこともアイデアとして頭に入れておきたいと思います。