ルナスコープは、現在の位置を表示する「今ココにいますウィジェット」を提供しています。この埋め込みウィジェットを使えば、自分のいる場所をHP上に表示できるようになります。日本で「リアルタイム位置表示ウィジェット」を提供しているのはルナスコープだけです!(弊社調べ)
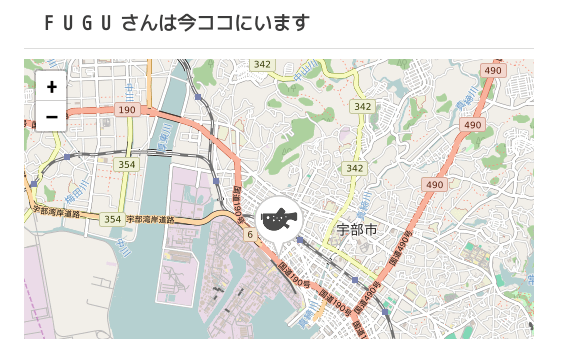
ルナスコープのウィジェットを使うと、次の画像の右半分のような感じで現在位置が表示されます。

似たような機能をRailsで実装する時に役に立つ知見を共有したいと思います。
ウィジェットの処理フローについて
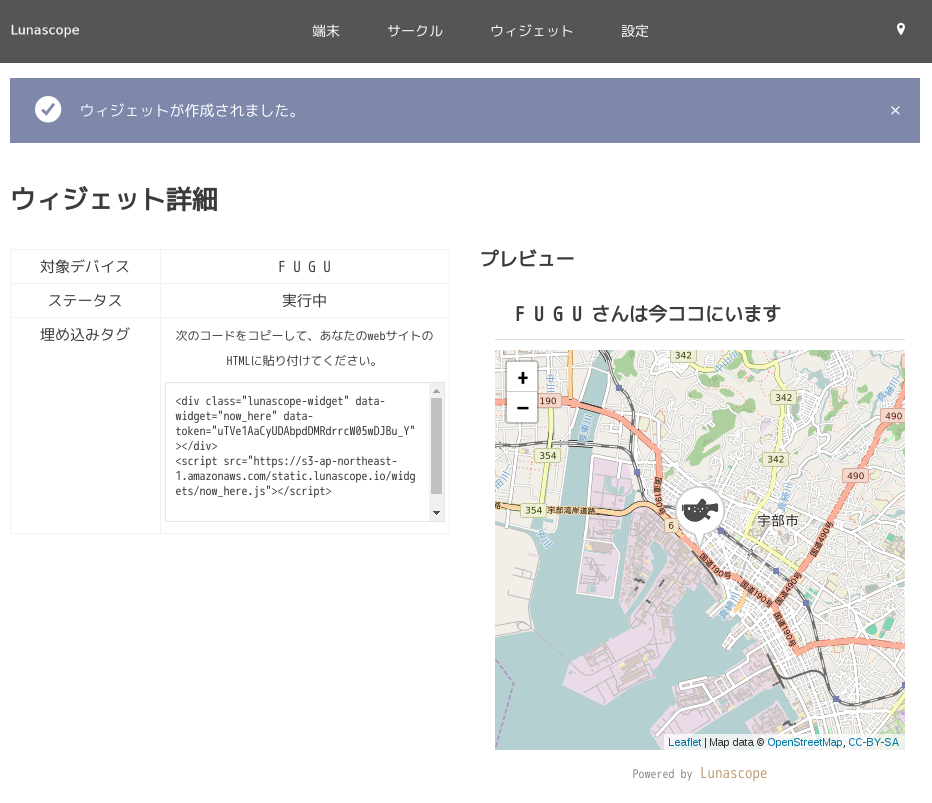
埋め込みタグをサイトで発行して、それをユーザが自分のWebサイトに埋め込んで使うことになります。ルナスコープでは、次のような2つのタグをHTMLに埋め込んで使います。
<div class="lunascope-widget" data-widget="now_here" data-token="b83xafAHHhLHwfYPoYIw9l5Fn_OrmqWa"></div>
<script src="https://s3-ap-northeast-1.amazonaws.com/static.lunascope.io/widgets/now_here.js"></script>
ここで、jsがコンテンツをHTMLに埋め込むことになるのですが、処理は2つの作戦があります。
- 表示コンテンツを生成する
- iframeタグを生成する
jQueryを利用するとHTMLを生成して表示することが簡単なので、自社サイトでしか利用しない小規模なウィジェットなら「表示コンテンツ」をそのまま生成するのもありです。この実装方法の問題点は「CSSがバッティングする」ことです。
一方、iframeで実装する方法はcssがバッティングしないメリットはあるのですが、実装がやや複雑になります。ただ、どういったページに埋め込むか不明な場合は、iframeで実装するのがベターです。
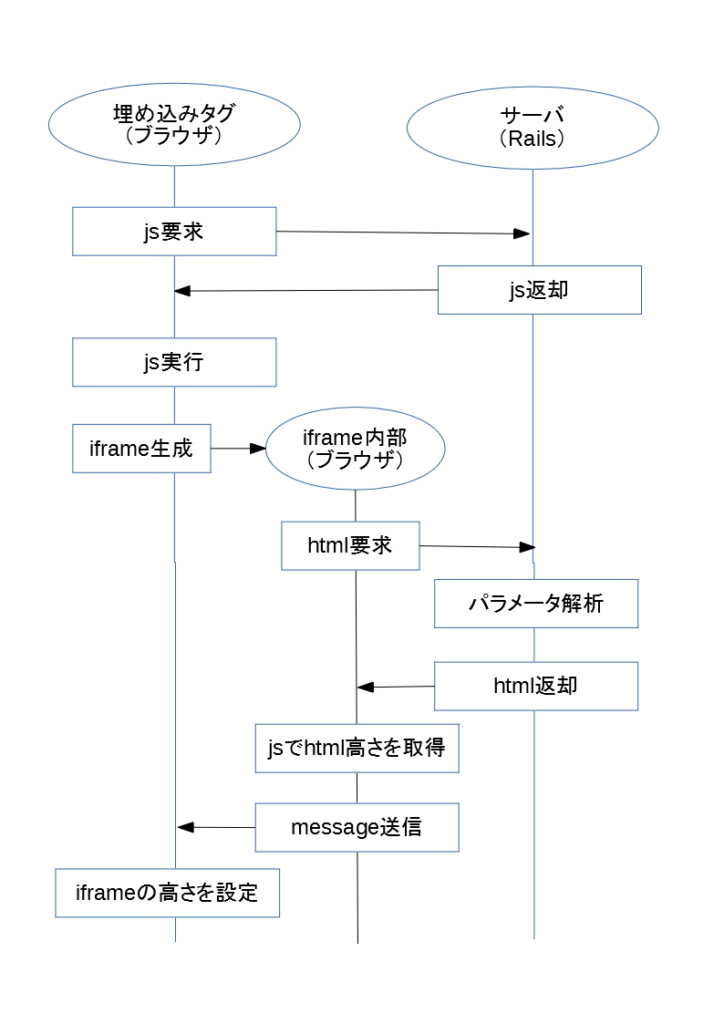
ざっくりですが、埋め込みタグを入れたHTMLがウィジェットを表示するまでのフローは次のようになります。

iframeを使った時はjsでiframe高さを調整する必要があり、これが少し手間になります。
Railsで実装する時のテクニック
ルナスコープのwebサーバはRailsで開発しているのですが、その時の手順とノウハウを少し記録しておきます。
1. app/assets/javascripts/widget/now_here.js 生成
埋め込み用のjsをrailsサーバから送信できるように実装してみました。運用時はS3にjsを置くことにしていますが、開発時は埋め込み用のjsのデバッグをしなければならないためです。
作ったjsはロード後に自動で実行されるようにコーディングします。
2. precompile対象から外す
埋め込み用のjsはapplication.jsに含める必要はないので、application.jsでstubを指定します。
:
//= stub widget/now_here
:
3. jsを返却するactionを作成
適当なcontrollerに次のようなactionを定義しました。
# widget用のjsファイルのエンドポイント
def now_here_js
path = "#{Rails.root}/app/assets/javascripts/widget/now_here.js"
data = File.read(path)
# jsを圧縮してから返却
render js: Uglifier.new.compile(data)
end
後はroutes.rbでルーティングしてあげれば、http://hoge.com/widget/now_here.js の様なURLでjsを取得できるようになります。
(実は最初coffeescriptで書いていたのですが、coffeescriptを読み込んでjsに変換して返却する方法が見つからずにjsで書き直しました。。)
4. iframeのsrcでアクセスされるactionを生成
ブラウザのセキュリティ機能により、クロスドメインでiframeを読み込むことが出来ないのでウィジェットで読み込まれるactionだけはX-Frame-Optionsを指定しています。
def now_here
# iframeからの呼び出しに対応できるようにする
response.headers['X-Frame-Options'] = 'ALLOWALL'
@widget = Widget.find_by_token(params[:token])
render layout: false
end
今回は、 layout: false として、共通のlayoutファイルは使わず、 views/hoge/now_here.html.erb に必要なhtmlを全て記述する方法にしました。
このあたりが今回の開発で最初から知っていたら楽だったのにと思ったノウハウでした(笑)
実装の参考サイト
「ウィジェット iframe 生成」等で検索して頂ければ、丁寧に書かれた記事がいくつも見つかると思いますので、実装の詳細はそちらを参考してください。
jsでiframeのサイズを変更する時の実装に関しては、次のページを参考にしました。
iframeに異なるドメイン(クロスドメイン)のコンテンツを読み込んで高さを自動調節する方法
ルナスコープのウィジェット
自分の位置をホームページで公開したいという方も少ないと思いますが、例えば、移動販売などでは便利に使えるはずです。ルナスコープのウィジェットの使い方は、次のページに詳しく記載してあります。
ぜひともご活用ください!