※AndroidのWebViewでローカルのフォントを読み込む方法はこちら。
WKWebViewでローカルのフォントを読み込むデモになります。
スタックオーバーフローの質問「Using custom fonts in WKWebView」の回答と同じ方法ですが、Objective-CだったのでSwiftで実行した場合のサンプルを掲載いたします。
プロジェクトのセットアップ
Xcodeで新規プロジェクトを作成します。(TestFontという名前で作成しました。)
WKWebViewを利用したいので、「Frameworks, Libraries, and Embedded Content」にWebKit.frameworkを追加します。
フォントの用意
Google Fontsから、Noto Sans JPをダウンロードしました。
zipを解凍した中に入っている NotoSansJP-Bold.otf をXcodeのプロジェクトルートにドラッグ&ドロップしてコピーします。
CSSファイルの用意
Styleタグで記述しても良いのですが、今回はcssファイルを作ってfont-faceを定義することにしました。webview.cssというファイルをプロジェクトルートに作成します。
StoryboardにWKWebViewを配置
StoryboardにWKWebViewを画面いっぱいに設置しましょう。
ViewControllerを用意
先ほど作ったStoryboardに紐付けるViewControllerを用意します。そしてWKWebViewのリファレンスを作成します。
Swiftのサンプルコードは次のようになりました。HTMLを読み込んでいますが、先ほど用意したcssファイルを参照しています。loadHTMLStringのbaseURLにローカルのパスを指定しないとローカルファイルが参照されない点に注意してください。
import UIKit
import WebKit
class WebViewViewController: UIViewController {
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
let htmlStr = """
<html>
<head>
<link rel="stylesheet" type="text/css" href="webview.css">
</head>
<body>
<h1>Hello World!</h1>
<p>I am Jon. I like sushi.</p>
</body>
</html>
"""
// webView.loadHTMLString(htmlStr, baseURL: nil)
let urlpath = Bundle.main.path(forResource: "webview", ofType: "css")
let url = NSURL.fileURL(withPath: urlpath!)
webView.loadHTMLString(htmlStr, baseURL: url)
}
}
この時点でディレクトリ構成は次のようになりました。

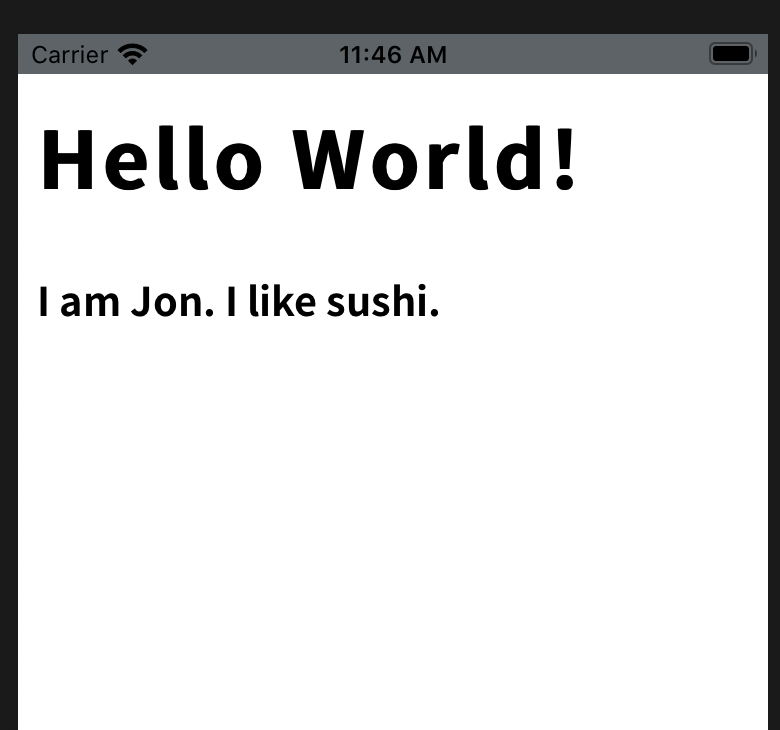
実行すると次のように表示されます。

カスタムフォントが当たっていますね!!
ローカルのフォントをWKWebViewで利用する手順でした。